您现在的位置是:首页> 编程文章 个人博客模板
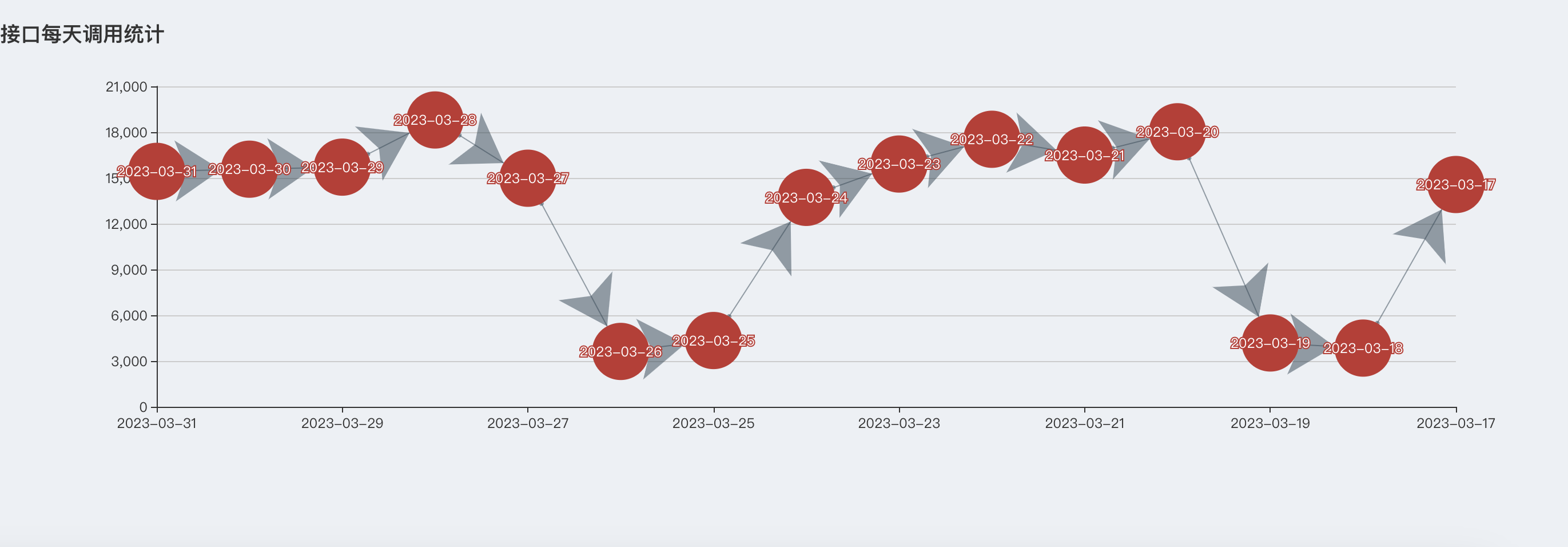
使用echarts制作统计图
 无痕小Q个人博客
2023-04-02 02:22:54【
主页】
1305人已围观
无痕小Q个人博客
2023-04-02 02:22:54【
主页】
1305人已围观
简介使用echarts制作统计图
html
引入第三方资源
const myChart = echarts.init(document.getElementById('main'));
const date = <?php echo json_encode($date); ?>;
const count = <?php echo json_encode($count); ?>;
const axisData = date;
const data = count;
const links = data.map(function (item, i) {
return {
source: i,
target: i + 1
};
});
links.pop();
option = {
title: {
text: '
},
tooltip: {},
xAxis: {
type: 'category',
boundaryGap: false,
data: axisData
},
yAxis: {
type: 'value'
},
series: [
{
type: 'graph',
layout: 'none',
coordinateSystem: 'cartesian2d',
symbolSize: 50,
label: {
show: true
},
edgeSymbol: ['circle', 'arrow'],
edgeSymbolSize: [4, 40],
data: data,
links: links,
lineStyle: {
color: '#2f4554'
}
}
]
};
myChart.setOption(option);
</script>
效果

阅读量! (1305)
点击排行
 我们每个人几乎都在说不快乐的事,事业成功的说工作压力大,工作清闲的说这行没前途,没成家的说遇不到适合的人,遇到的却说不合适。
我们每个人几乎都在说不快乐的事,事业成功的说工作压力大,工作清闲的说这行没前途,没成家的说遇不到适合的人,遇到的却说不合适。

网站公告
- 欢迎来到我的博客

1:欢迎来到我的博客
2:博客免费api接口现已上线
3:博客会定期更新文章
4:欢迎大家来捧场

站点信息
 两个黄鹂鸣翠柳,一行白露上青天。 窗含西岭千秋雪,门泊东吴万里船。
两个黄鹂鸣翠柳,一行白露上青天。 窗含西岭千秋雪,门泊东吴万里船。
- 建站时间:2019-8-30
- 网站程序:php,laravel-swoole框架
- 今日流量:581(10分钟统计一次)
- 本月流量:21451
- 浏览总量:447892
- 统计方式:中间件,redis消息队列,定时任务

申请链接友情链接
 想念一张脸。我也如此,闭上眼,脑海满满都是你的样子,挥之不去。
想念一张脸。我也如此,闭上眼,脑海满满都是你的样子,挥之不去。